Applications
alias
atlas
bruwater
cartesolaire
brugeoTool
dashboard
embed
infiltrasoil
login
metadata
plans & projets
requêtes
studio
termes
Composants
Administration
Guidelines
Bonnes pratiques et guidelines graphiques
- Bonnes pratiques et guidelines graphiques
Introduction
Les bonnes pratiques et guidelines graphiques sont destinées à faciliter et harmoniser la fabrication de cartes destinée à la publication au sein de l’administration régionale perspective.brussels. Le but essentiel de ce guide est de créer collectivement un atlas de cartes claires et attrayantes.
Une aide générale de l’application Studio est disponible sur la page studio.
Produire une nouvelle carte

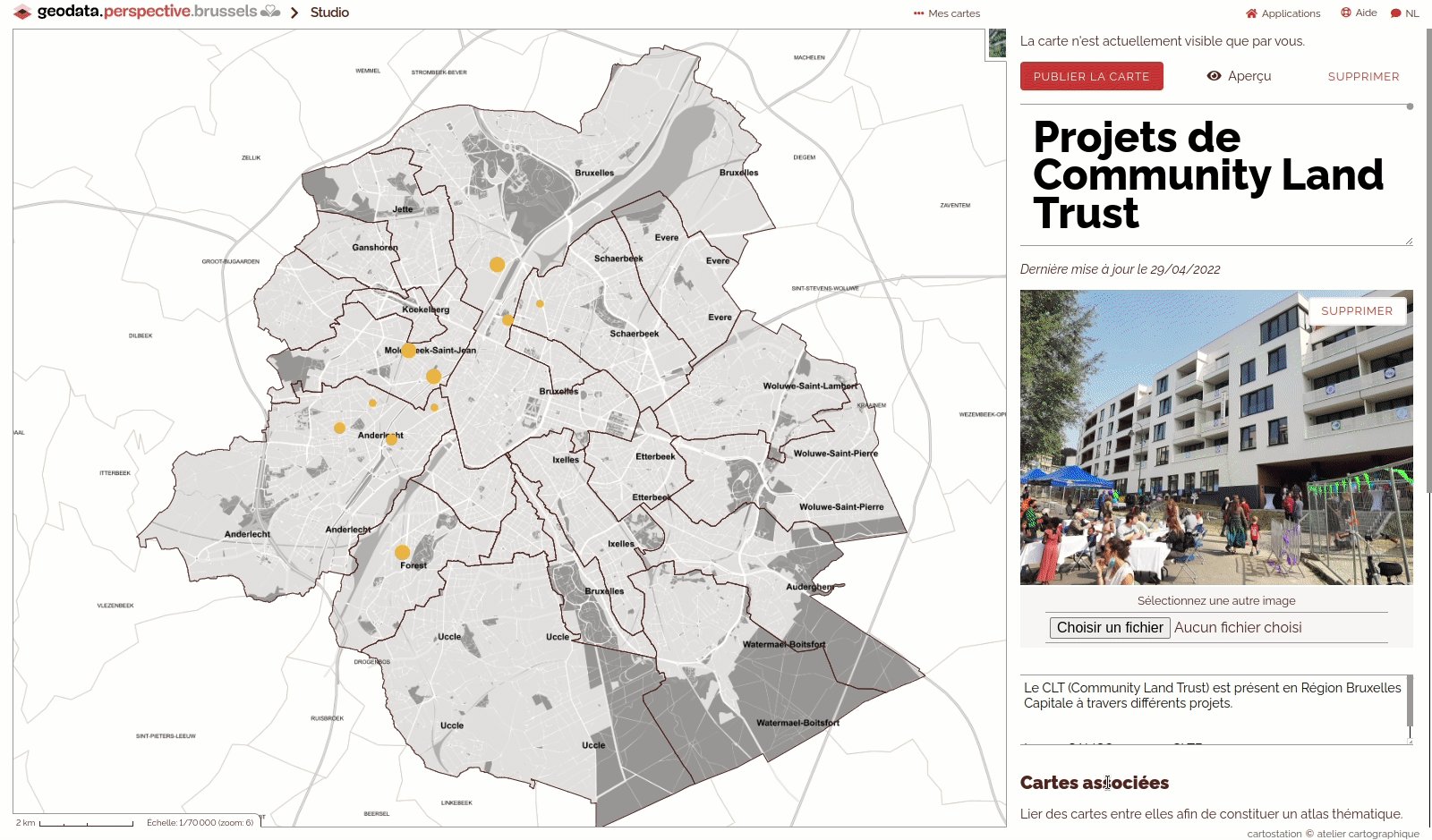
Titre
Harmoniser les titres de cartes.
- S’il s’agit d’une carte de projets, nommer la carte “Projets + XXX”.
- Éviter l’utilisation d’acronymes. Tous·tes les citoyen·nes et collègues internes et externes doivent pouvoir comprendre chaque titre.
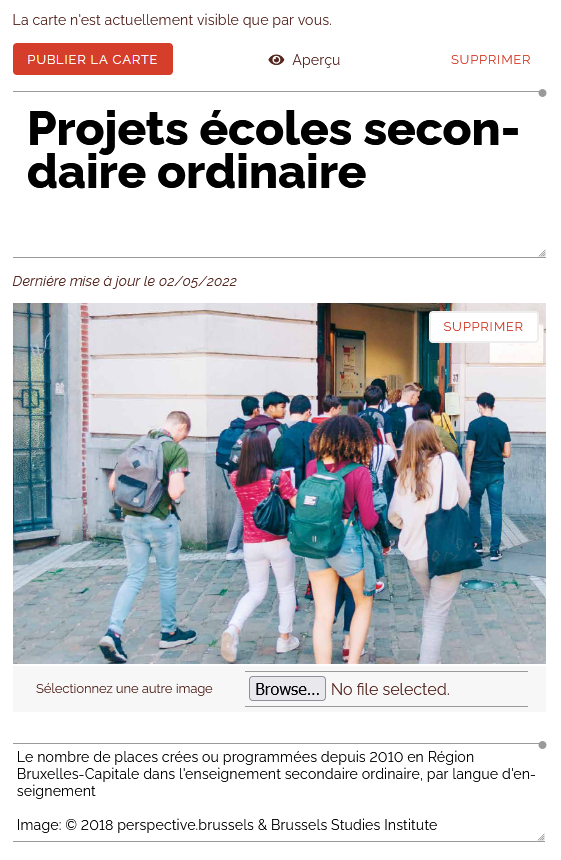
Photo
Cette photo est visible également dans l’atlas, pour illustrer la carte, en français et en néerlandais. Choisir une image qui s’intègre visuellement dans l’ensemble des autres visuels. Privilégier l’usage de photographies qui sont représentatives du territoire ou de situations bruxelloises.
Description
Décrire le contenu de la carte le plus clairement et concisément possible. Indiquer si possible la source de l’image.
Traduction
Traduire le titre, la description, les étiquettes de légende et les fiches individuelles puisque la plateforme est bilingue.

Cartes liées
Lier si possible la carte à d’autres cartes pour permettre la création d’un sous-atlas thématique. Lors de la navigation dans l’atlas entre des cartes liées, le cadrage est préservé. Cela permet donc à un·e utilisateur·ice de passer facilement d’une carte à l’autre et d’une information à l’autre.
De plus, si l’on effectue un forage - outil qui permet d’extraire les données sur une zone précise - les couches de données présentes dans les cartes liées sont disponibles automatiquement pour être téléchargées.
Liens
Ajouter des liens pour contextualiser la carte, notamment des liens vers le site web de perspective.brussels.
Style
On définit deux palettes de couleurs, sur base des couleurs de la charte graphique de perspective brussels :
- une palette sobre pour les éléments de contexte (par exemple, les limites administratives)
- une palette vive pour les éléments de projets.
En effet, cela permet de faire ressortir visuellement les éléments importants de la carte, tout en conservant une bonne lisibilité.
Fond de plan
Pour les éléments de contexte de la carte, préférer des couleurs sobres de la charte graphique.
Éléments prédéfinis
| Nom | Étiquette de légende | Éditeur de style | Style |
|---|---|---|---|
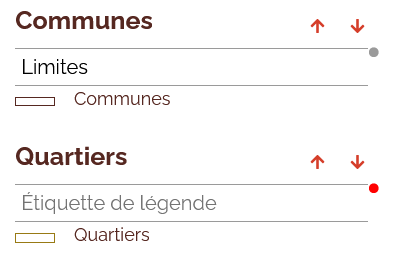
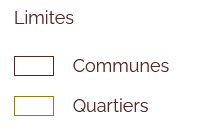
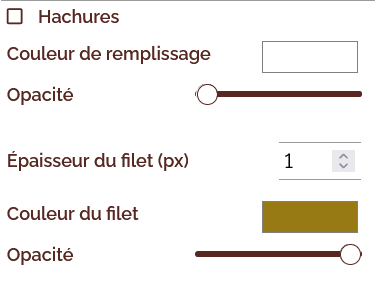
| Communes |  Limites |
 |
Épaisseur du filet: 1 px Couleur du filet: Terracotta foncé R86 G40 B33 #562821 |
| Quartiers |  Pas d’étiquette de légende |
 |
Épaisseur du filet: 1 px Couleur du filet: Jaune foncé R86 G40 B33 #562821 |
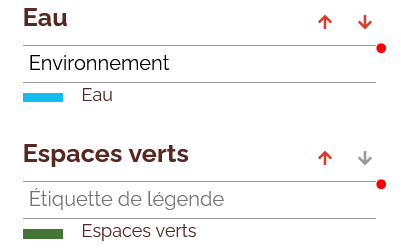
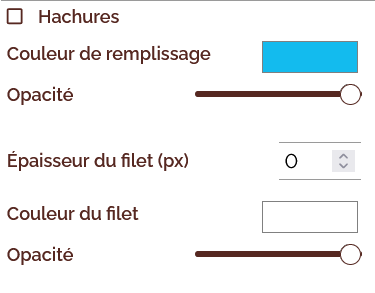
| Eau |  Environnement |
 |
Couleur de remplissage: Bleu R91 G187 B238 #13BBEE |
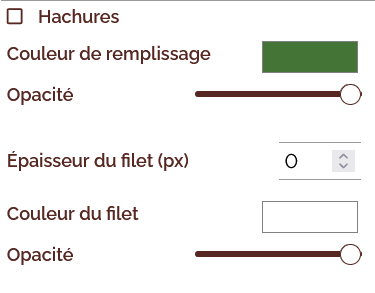
| Espaces verts |  Pas d’étiquette de légende |
 |
Couleur de remplissage: Vert foncé R69 G116 B55 #457437 |
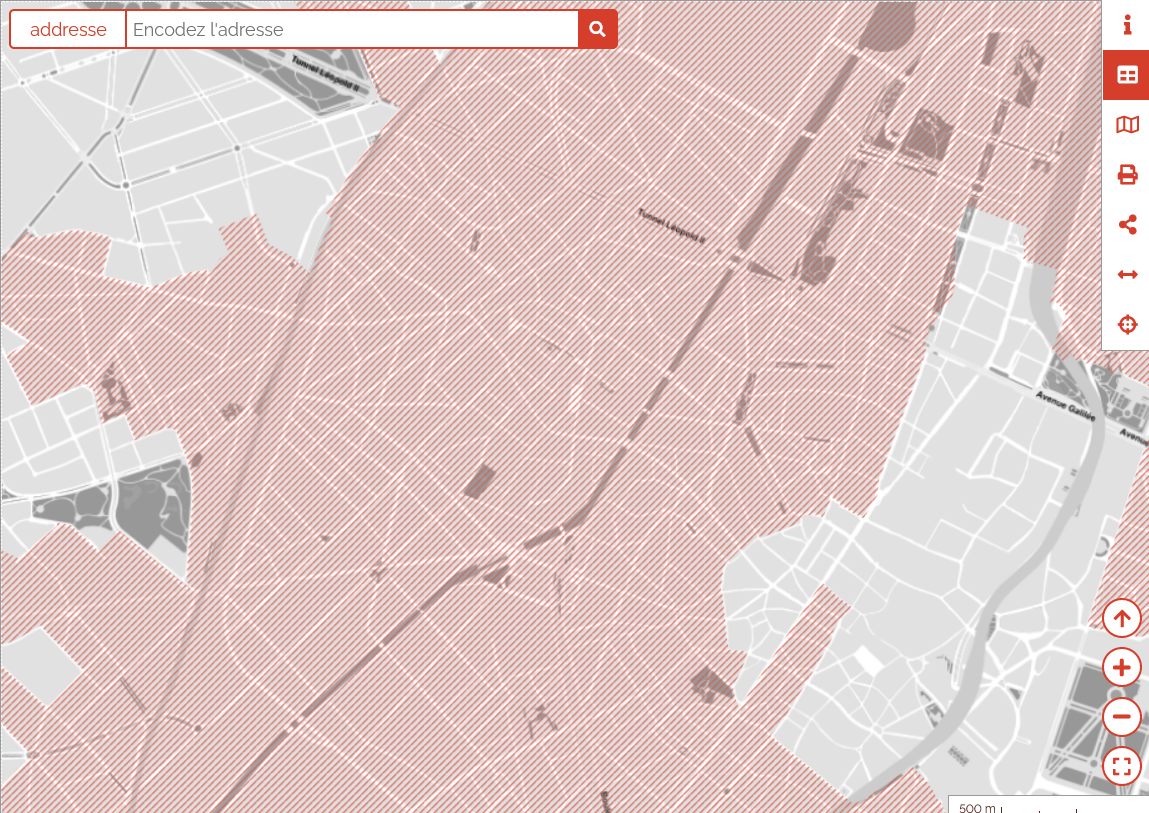
Autres éléments du fond, avec les couleurs de la charte graphique
| Surfaces | Éditeur de style | Style | Aperçu |
|---|---|---|---|
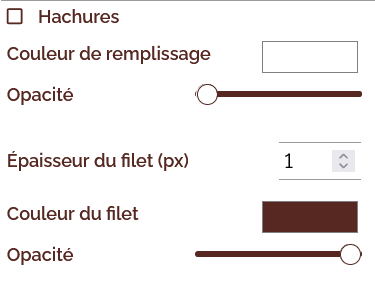
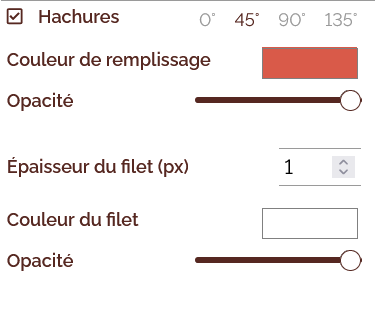
| Surface 1 hachures à 45 avec couleur terracotta de l’identité #D95A49 |
 |
Hachures: 45° Couleur de remplissage: Terracotta R217 G90 B73 #D95A49 Épaisseur du filet: 1px |
 |
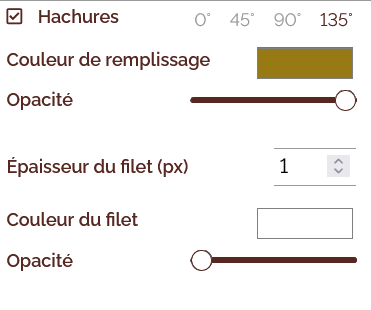
| Surface 2 hachures avec la 4e couleur d’accompagnement, le jaune foncé #987A15 |
 |
Hachures: 135° Couleur de remplissage: Jaune foncé R86 G40 B33 #987A15 Épaisseur du filet: 1px |
 |
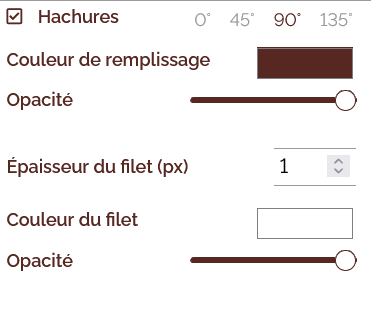
| Surface 3 hachures avec couleur terracotta de l’identité #D95A49 |
 |
Hachures: 90° Couleur de remplissage: Terracotta foncé R86 G40 B33 #562821 Épaisseur du filet: 1px |
 |
Projets
| Type de légende | Bonne pratique | Géométrie | Légende | Aperçu |
|---|---|---|---|---|
| Simple | Utiliser une couleur différente par type d’information, même si les couches ne sont pas toujours activées en même temps | Points, lignes, polygones |  |
 |
| Continue | Choisir différentes tailles de points pour les classes | Points |  |
 |
| Catégorisée | Utiliser des couleurs différentes pour chaque catégorie | Points, lignes, polygones |  |
 |
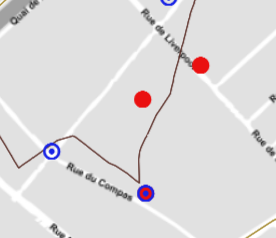
| Cas particulier: points superposés | Choisir un point de remplissage et un point avec contour, de deux couleurs différentes pour visibiliser les superpositions. | Points |  |
 |
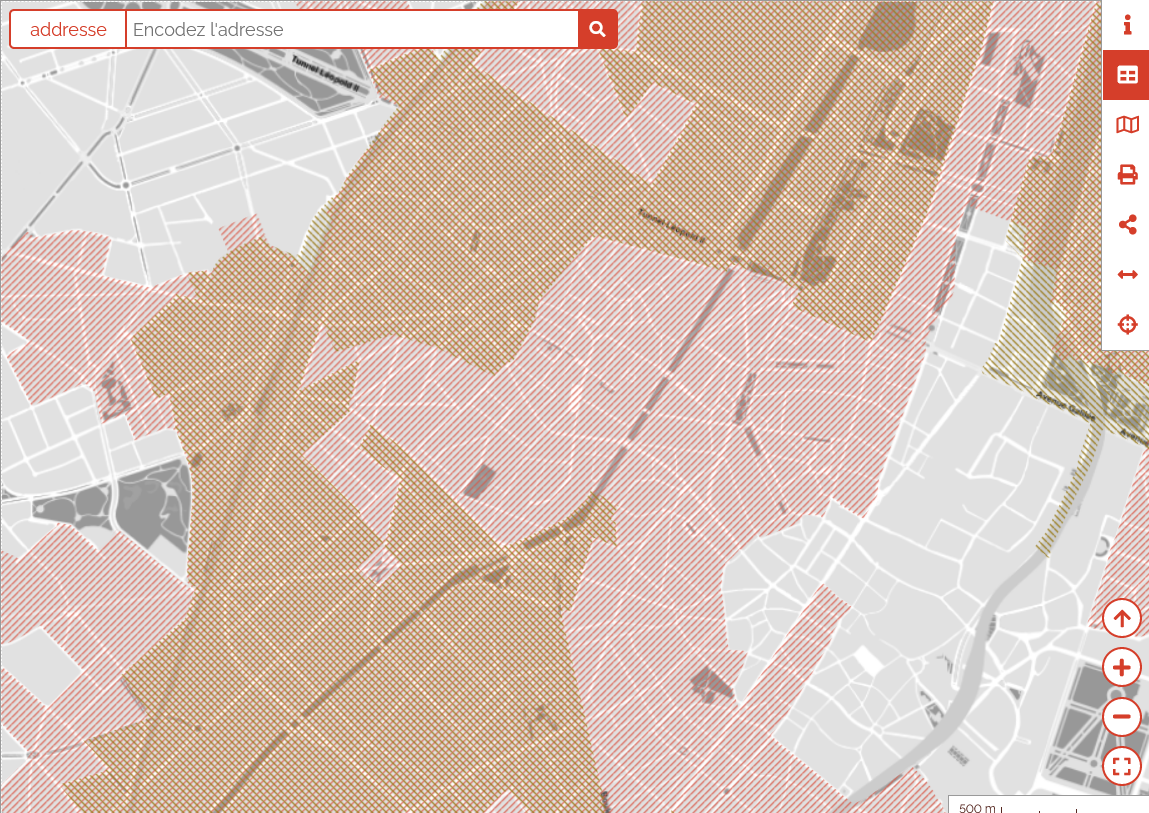
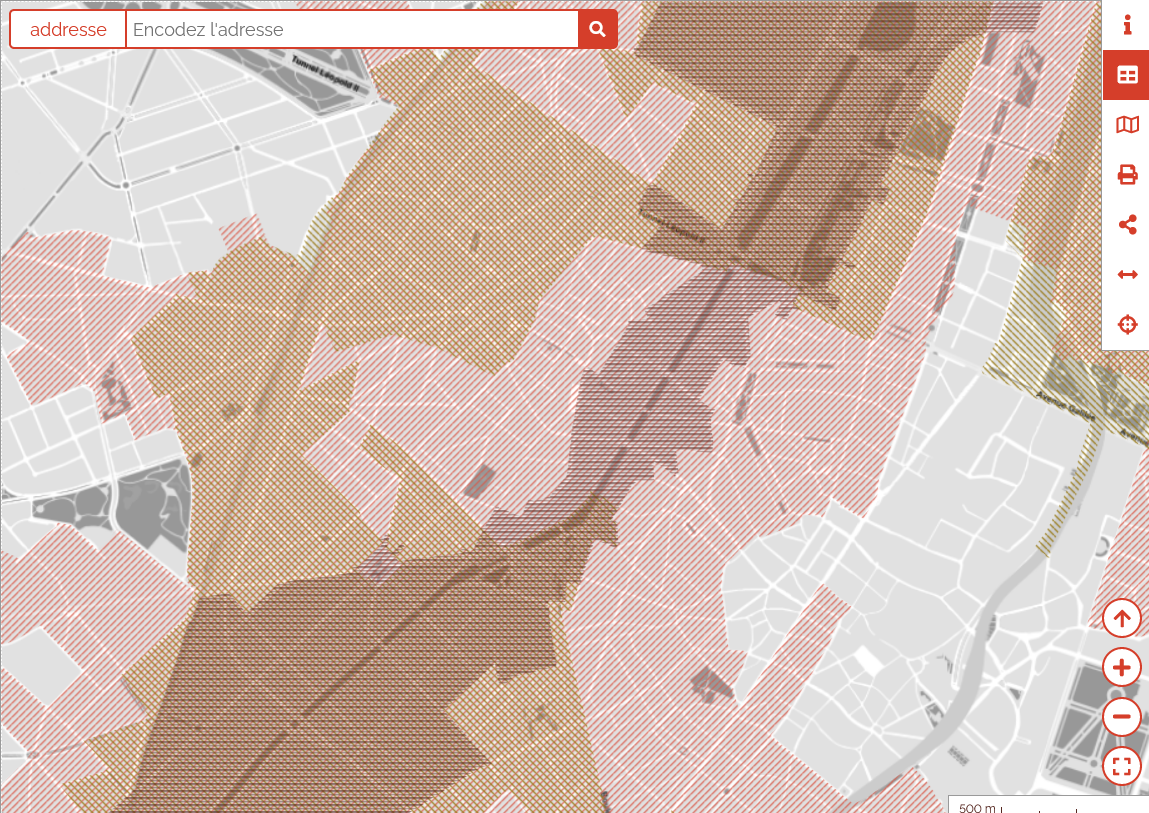
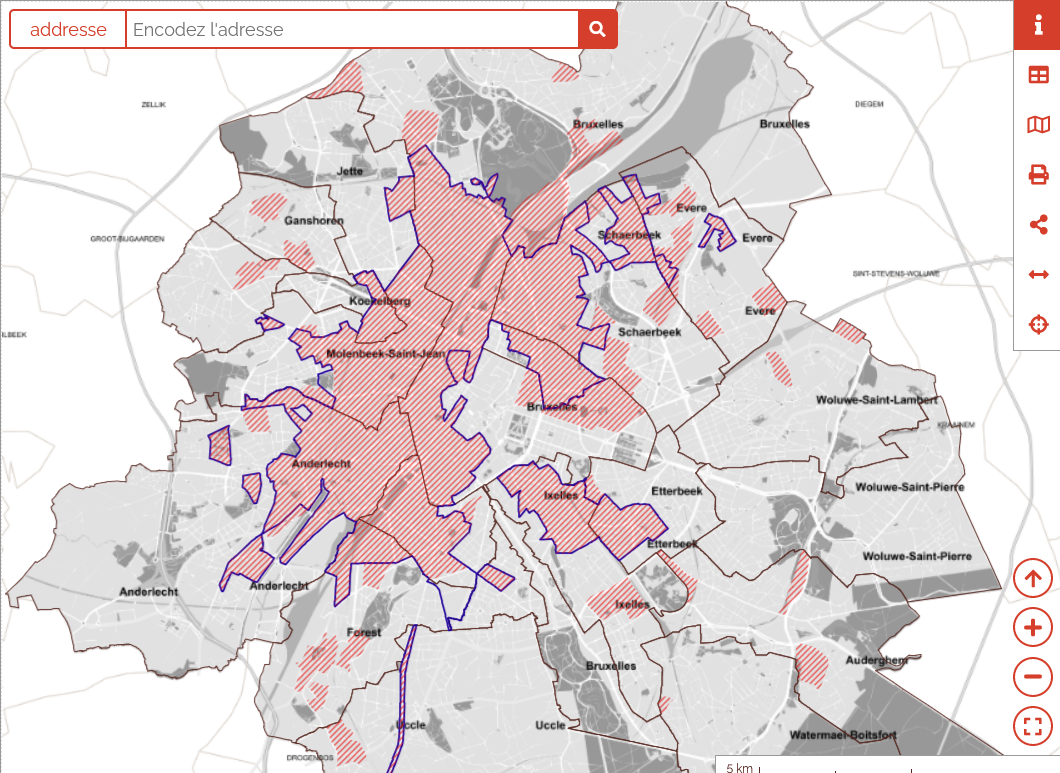
| Simple | Pour la superposition de surfaces, priviliégier les deux options ci-dessous plutôt que de modifier l’opacité. En effet, l’utilisation des hachures permet une meilleure lisibilité. | Polygones | ||
| Cas particulier: surfaces superposées Option 1 |
Deux types de hachures avec un angle différent |
Polygones |  |
 |
| Cas particulier: surfaces superposées Option 2 |
Une zone avec des hachures, et l’autre zone avec seulement le contour | Polygones |  |
 |
Couleurs des projets
Préférer l’utilisation de couleurs plus vives afin que l’information présentée contraste avec les éléments de contexte et le gris du fond de plan UrbIS. Les couleurs ci-dessous sont les équivalents plus saturés des couleurs de la charte graphique de perspective.
| Nom | RGB | Aperçu |
|---|---|---|
| Terracotta saturé | R255 G62 B34 |  |
| Terracotta clair saturé | R255 G199 B185 |  |
| Bleu | R2 G198 B255 |  |
| Rouge | R255 G28 B62 |  |
| Jaune | R253 G195 B0 |  |
| Violet | R180 G40 B255 |  |
| Vert | R38 G170 B0 |  |
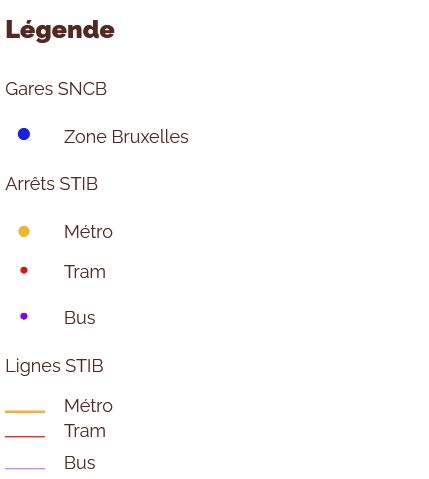
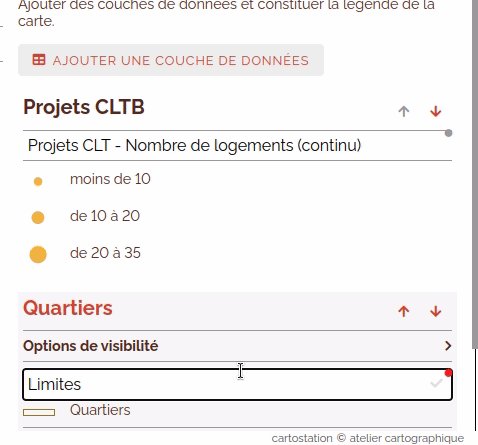
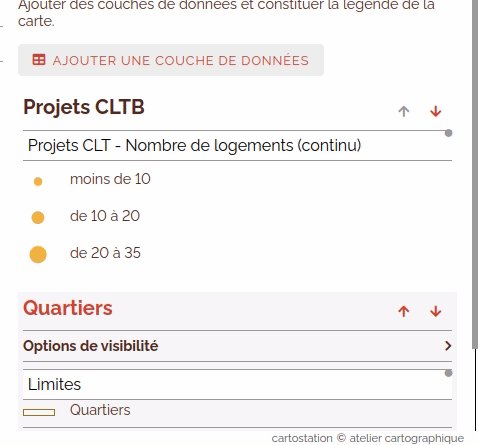
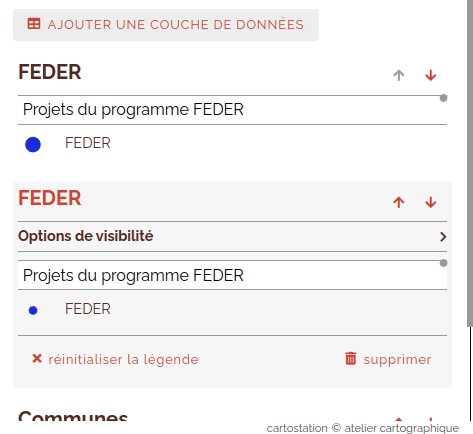
La légende
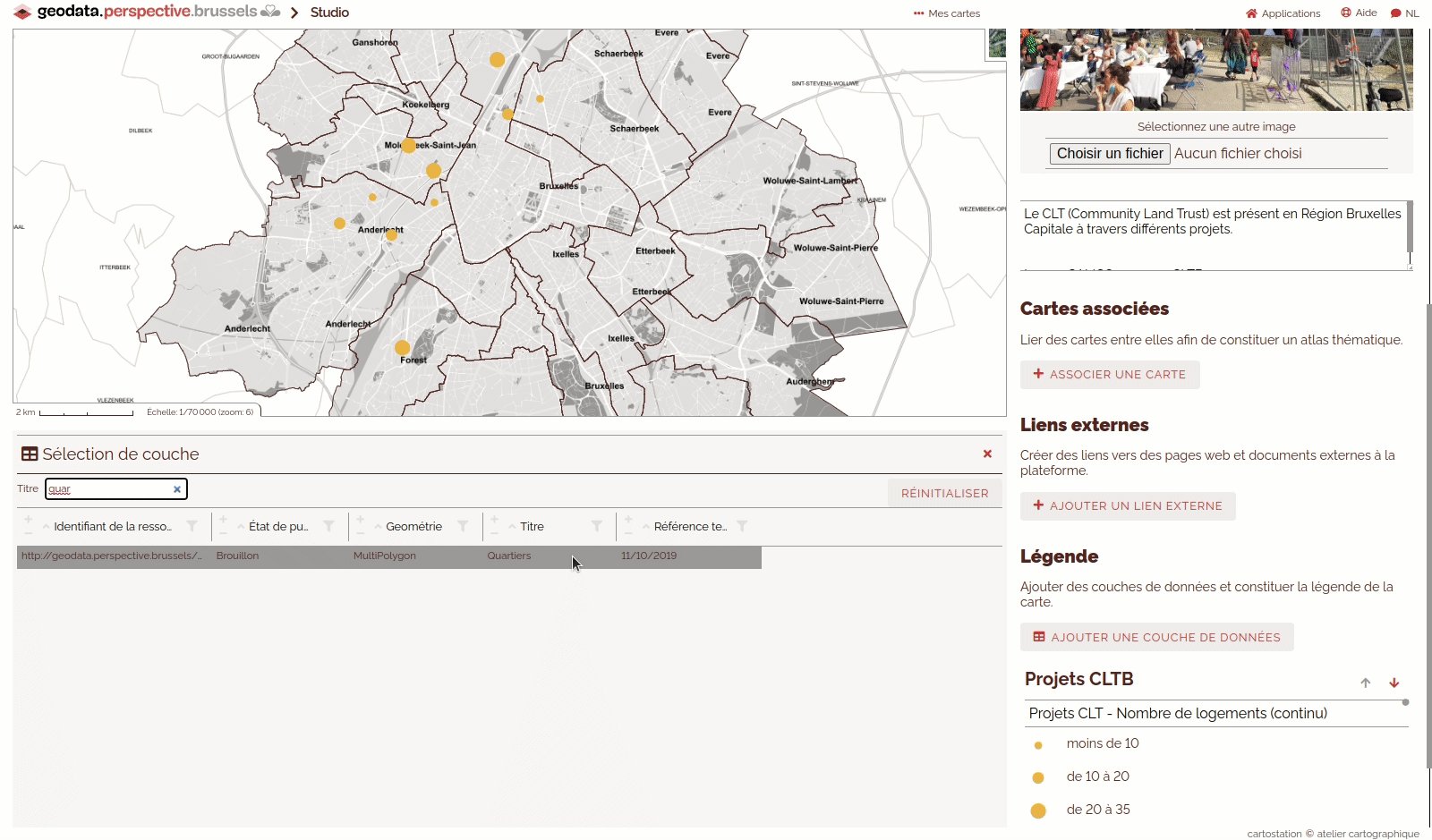
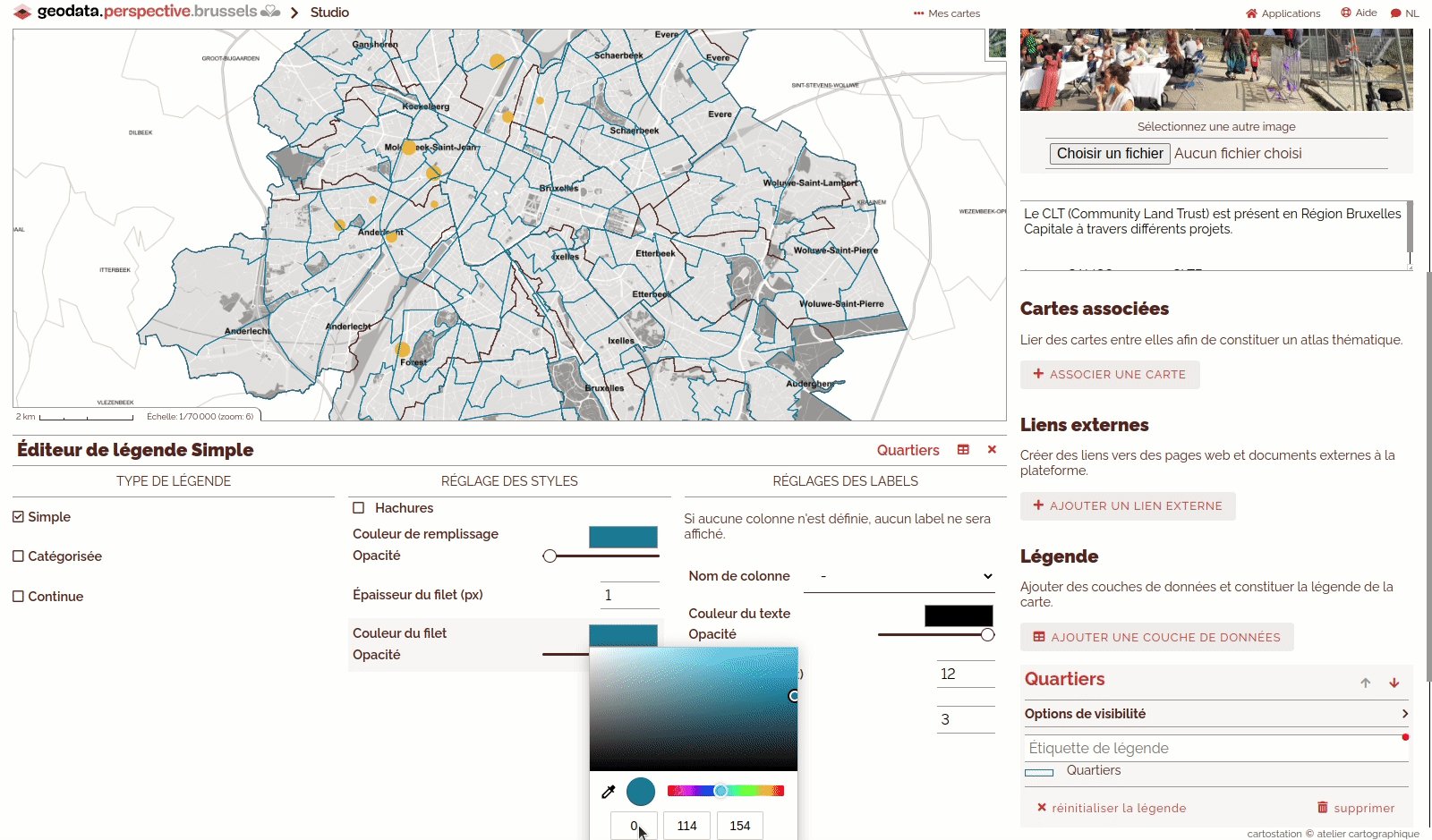
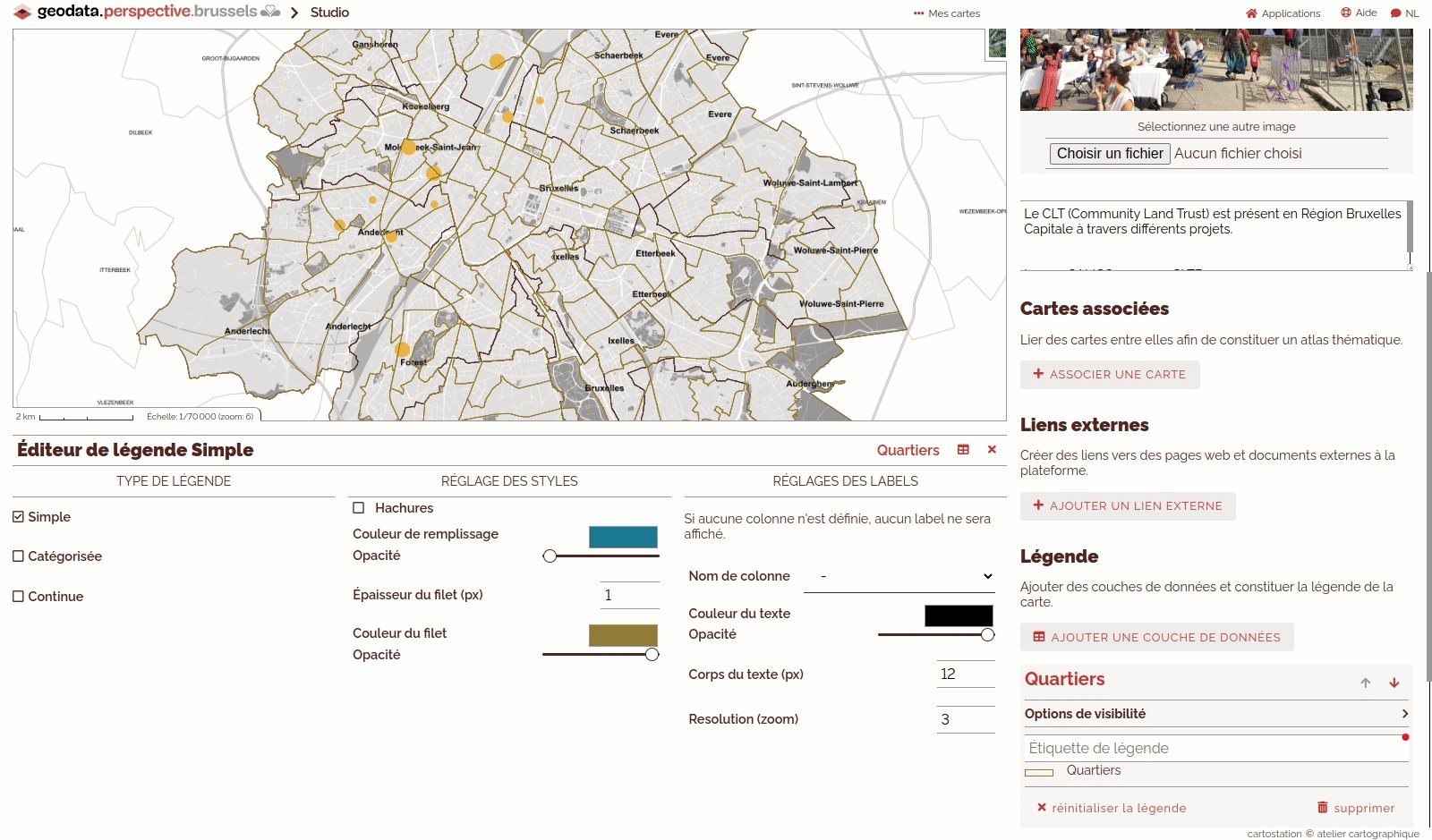
Ajouter une couche de légende et lui attribuer un style
Voir l'animation

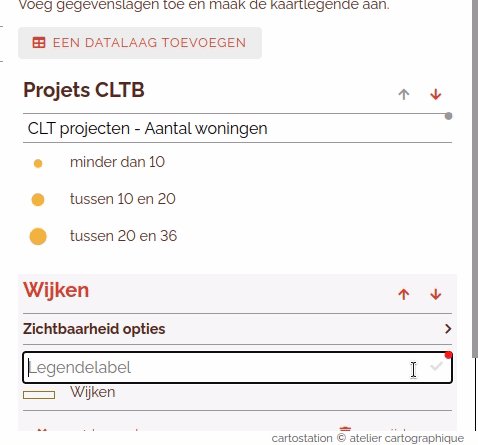
Traduire les étiquettes de légende
Traduire les étiquettes de légende également afin que l’ensemble de la carte soit bilingue.
Voir l'animation

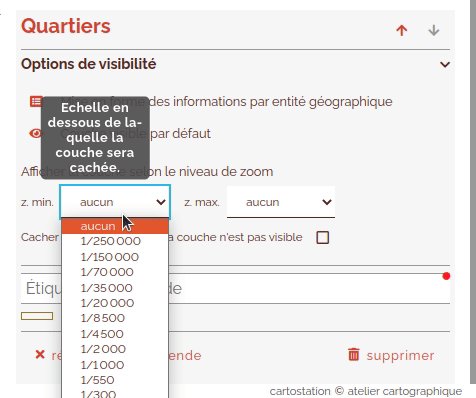
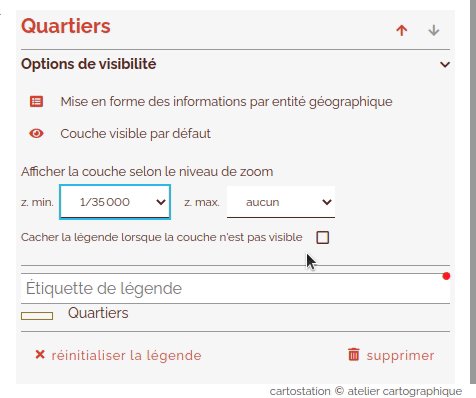
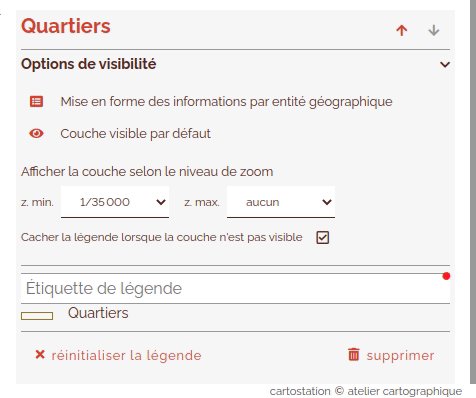
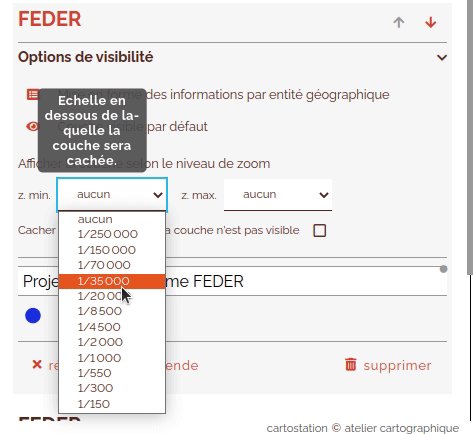
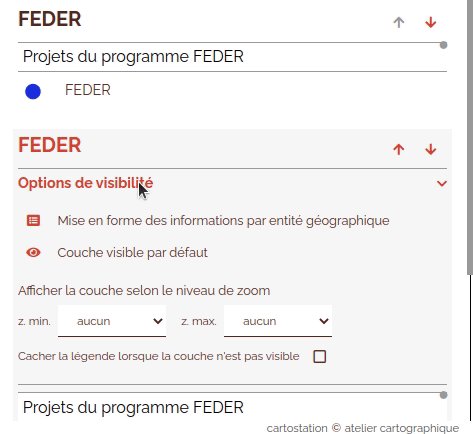
Afficher la couche selon le niveau de zoom
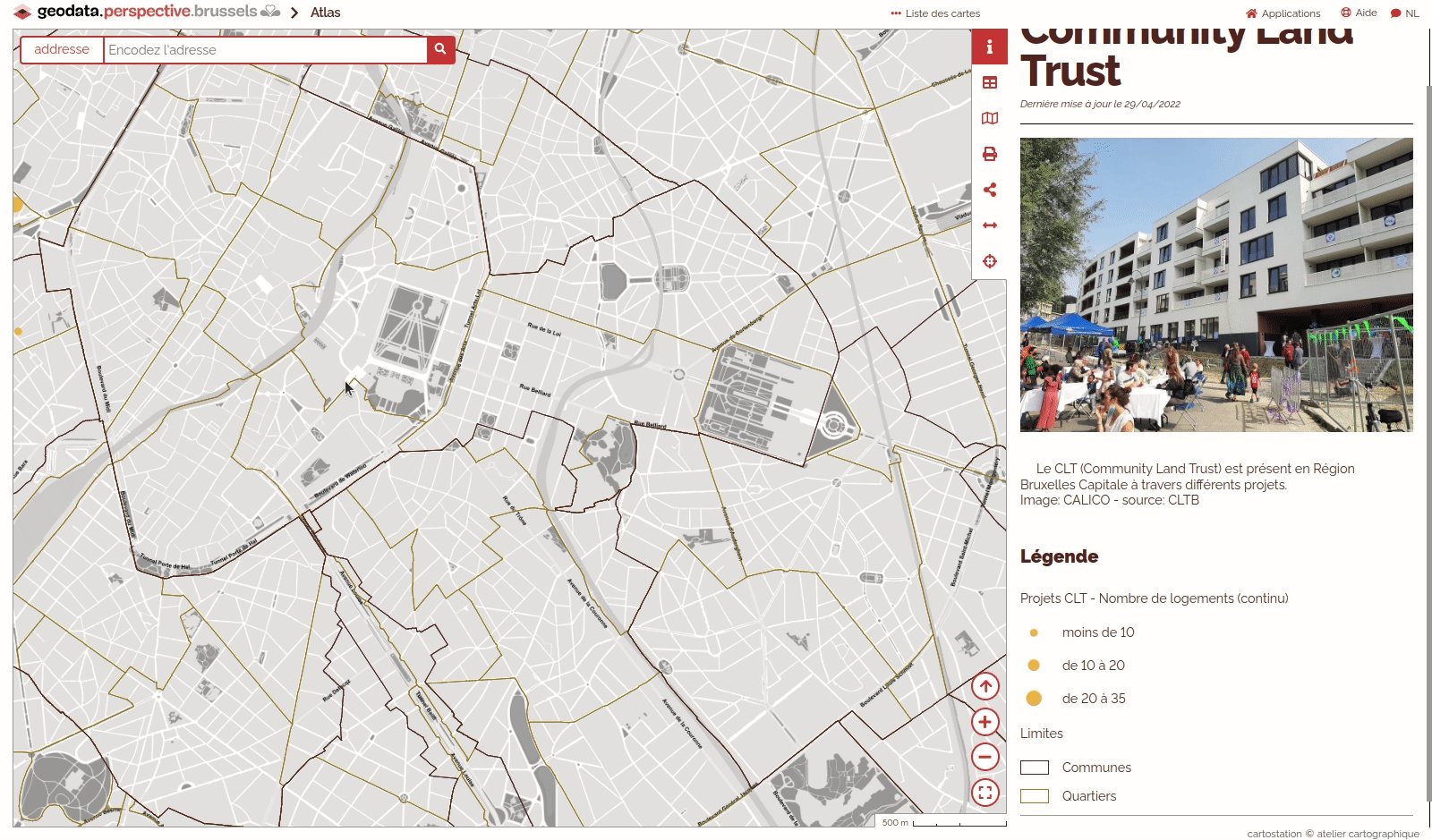
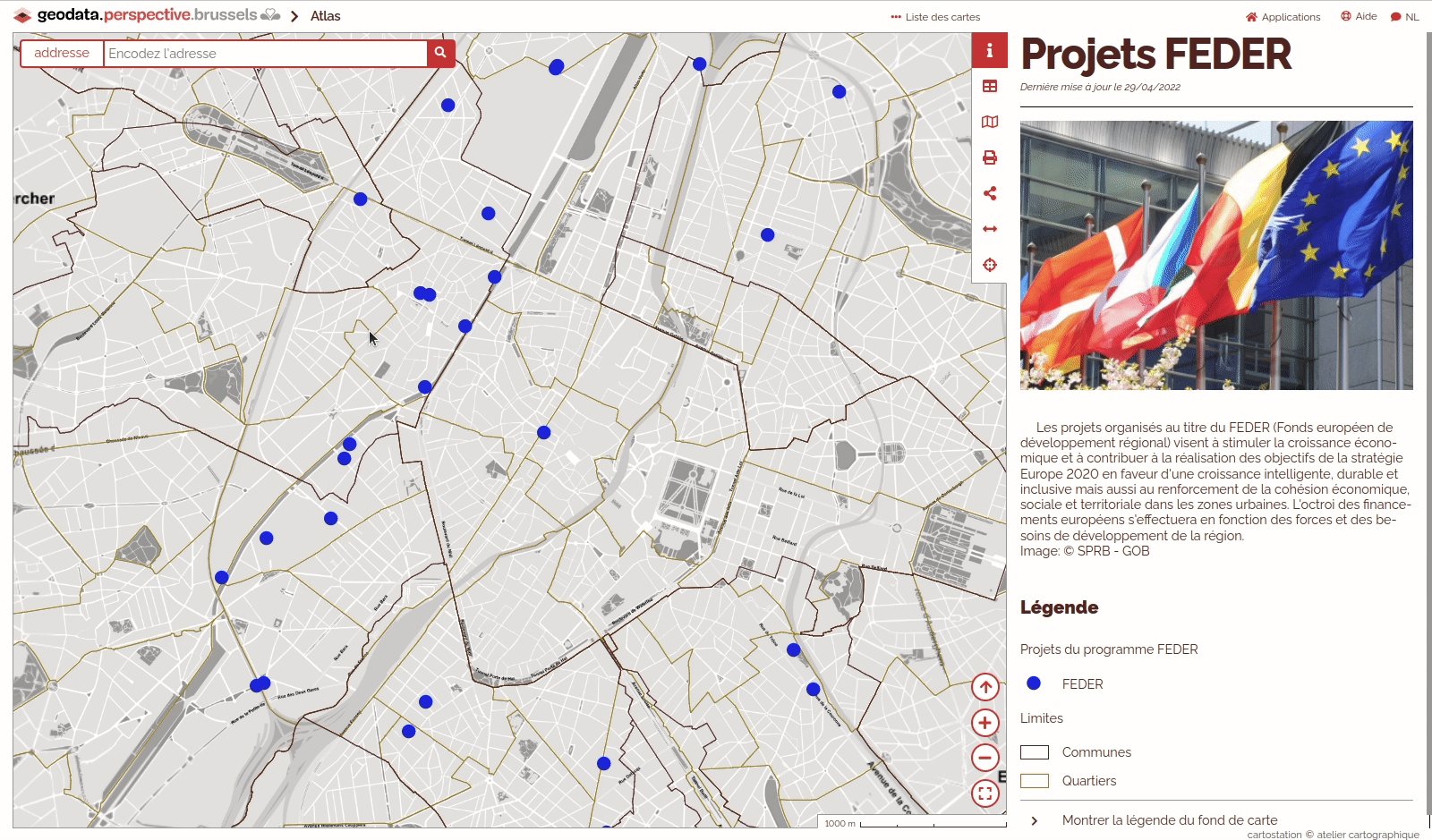
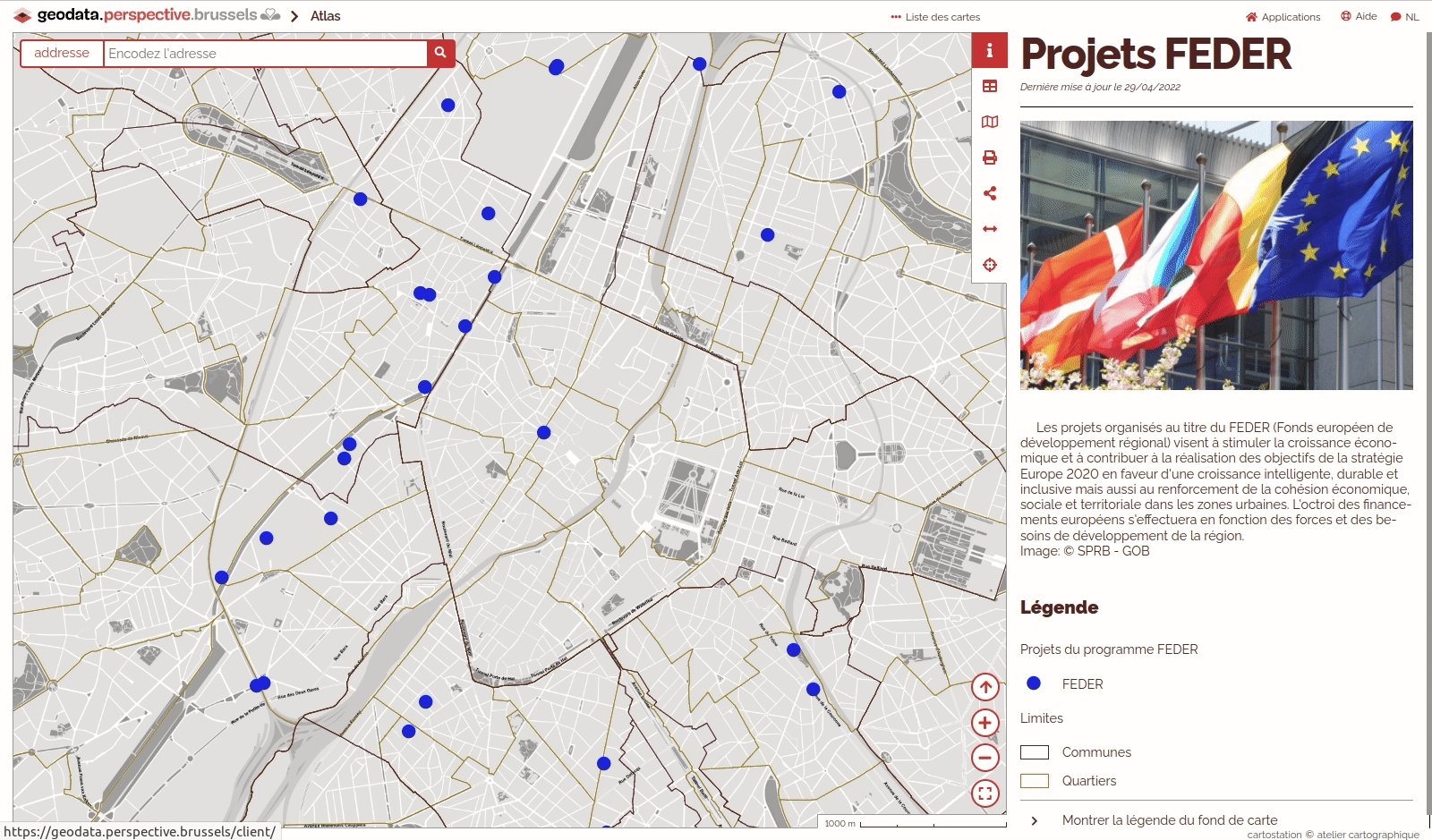
Privilégier pour les quartiers un affichage de la couche seulement à partir d’une certaine échelle (ici, 1/35000) afin de permettre une meilleure lisibilité de la carte à l’échelle régionale.
Voir l'animation

Quand on regarde la carte dans l’atlas, la couche des quartiers apparait seulement à l’échelle plus fine.
Voir l'animation

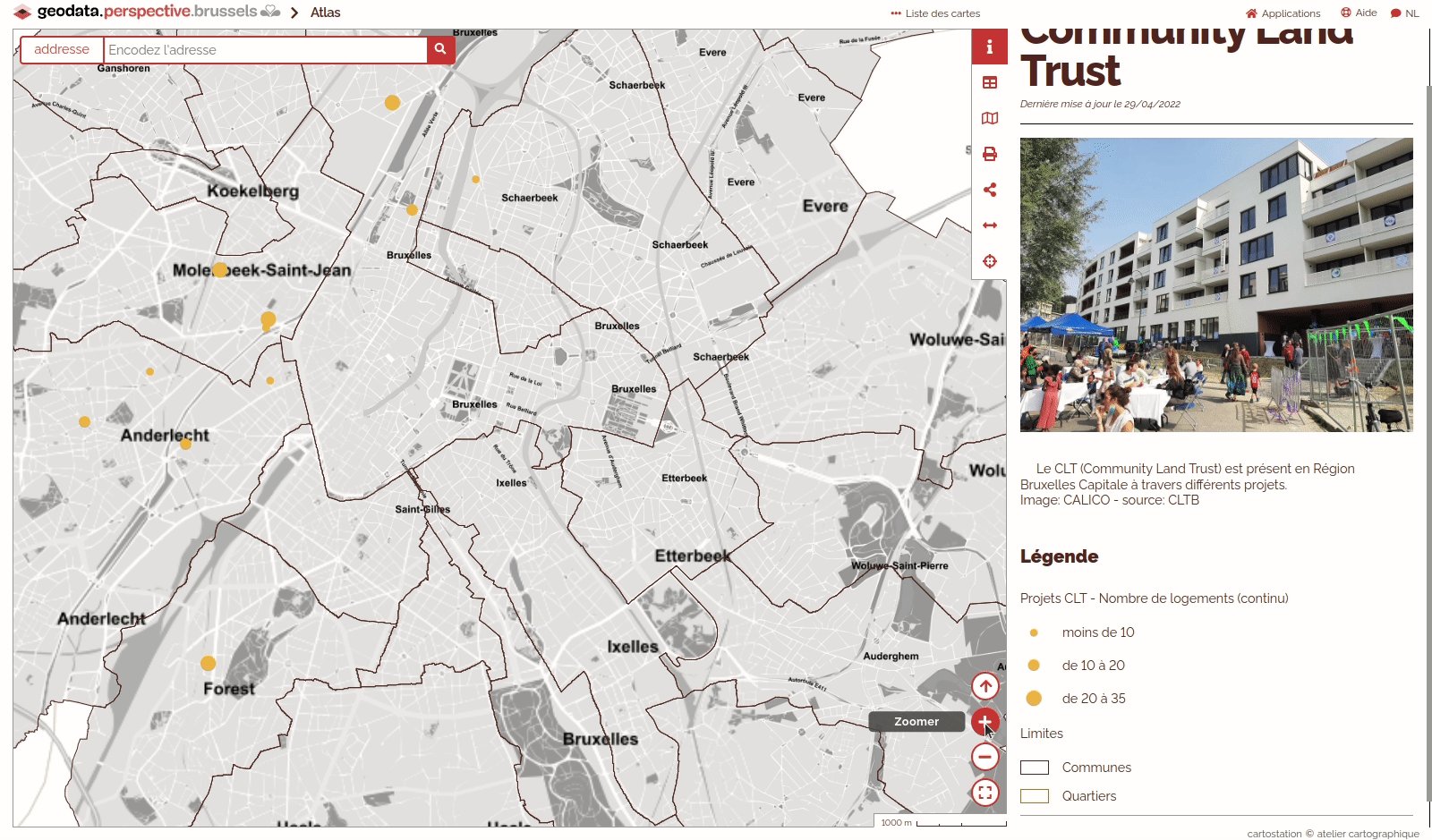
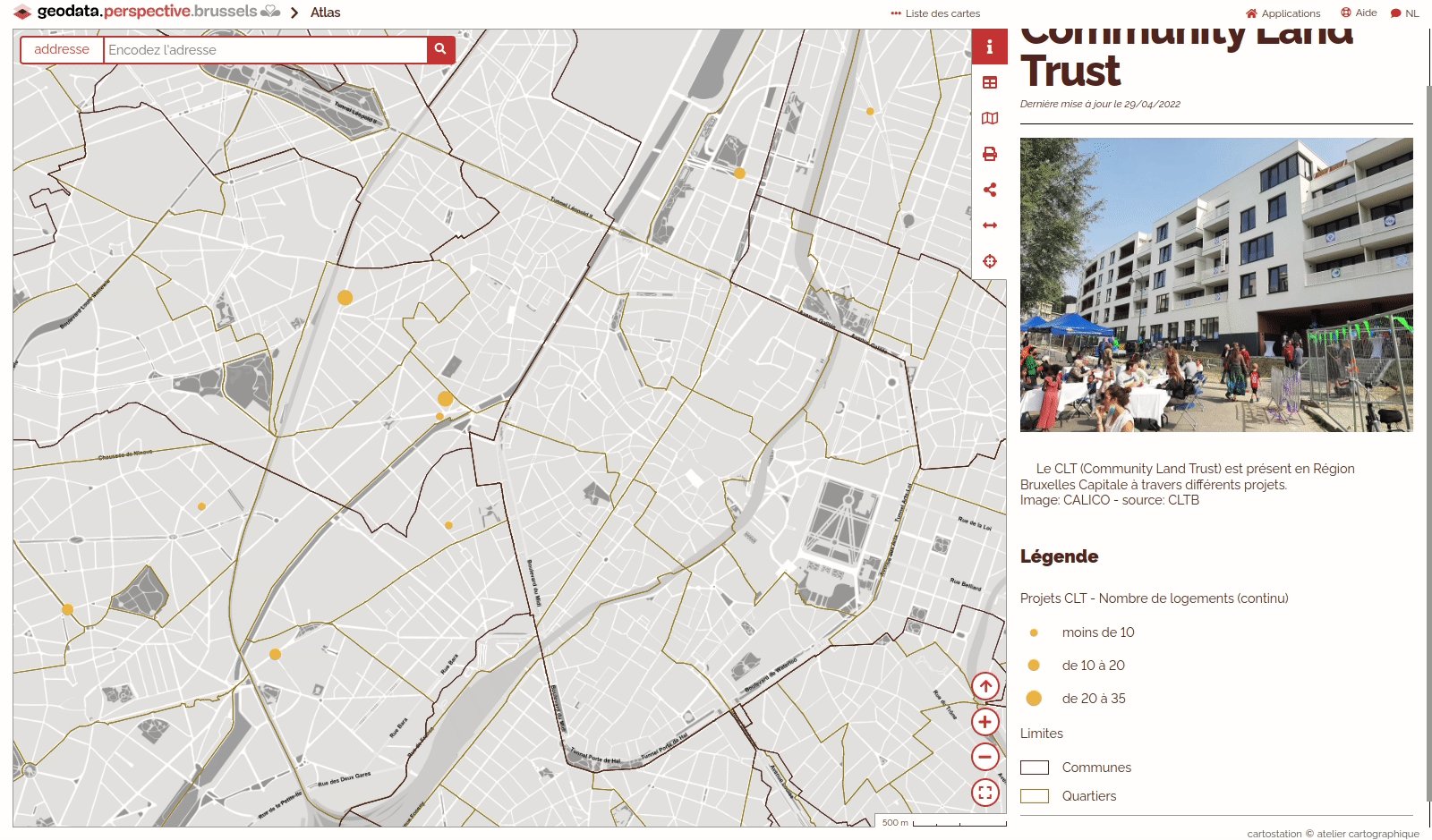
Pour les cartes avec beaucoup de points, également privilégier l’usage de la fonctionnalité “afficher la couche selon le niveau de zoom”, pour avoir deux niveaux différents, un pour l’échelle régionale, et l’autre pour l’échelle communale ou des quartiers. Cela permet une plus grande lisibilité.
Voir l'animation

Voir l'animation

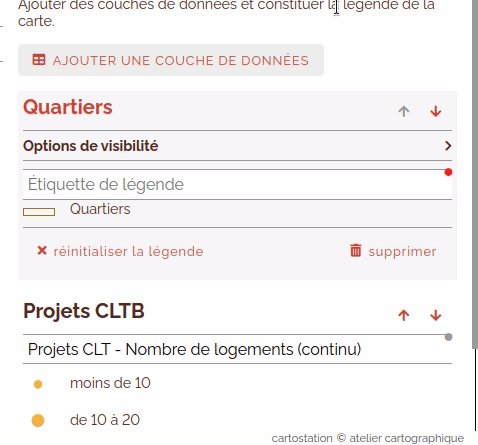
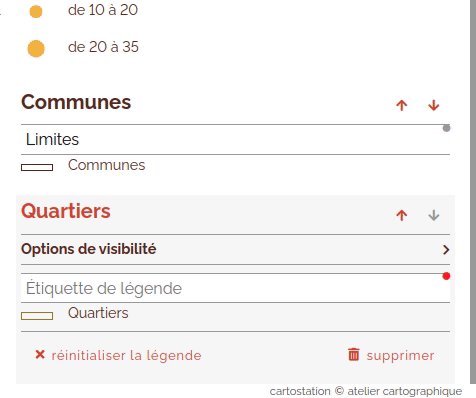
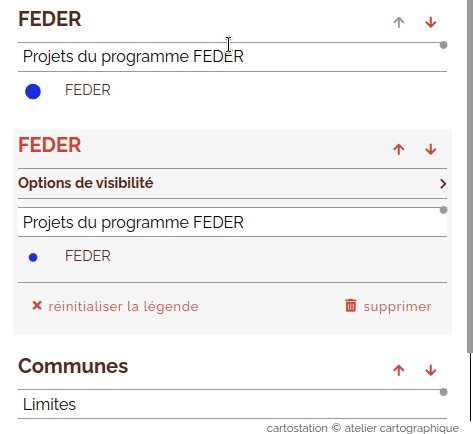
Organiser la légende
La légende présente dans sa partie haute les éléments principaux de la carte, et dans sa partie basse les couches de contexte.
Si possible, utiliser une étiquette pour chaque élément de légende, et ordonner les éléments de légende pour qu’il n’y ait pas de confusion possible.
Indiquer dans l’étiquette de légende le nom en toutes lettres des acronymes.
Visualiser dans l’aperçu de la carte la légende telle qu’elle sera présentée lors de la publication de carte dans l’atlas.
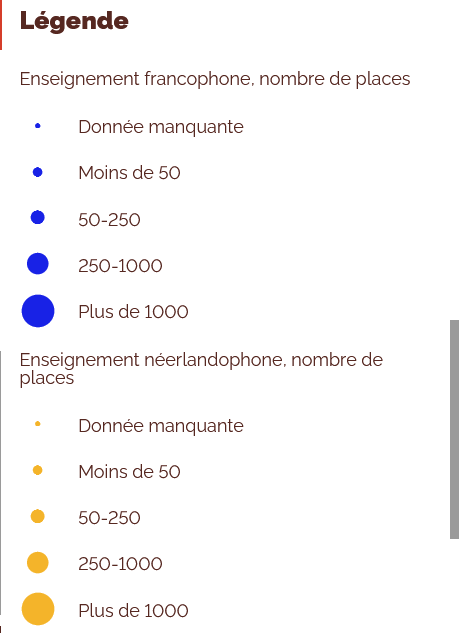
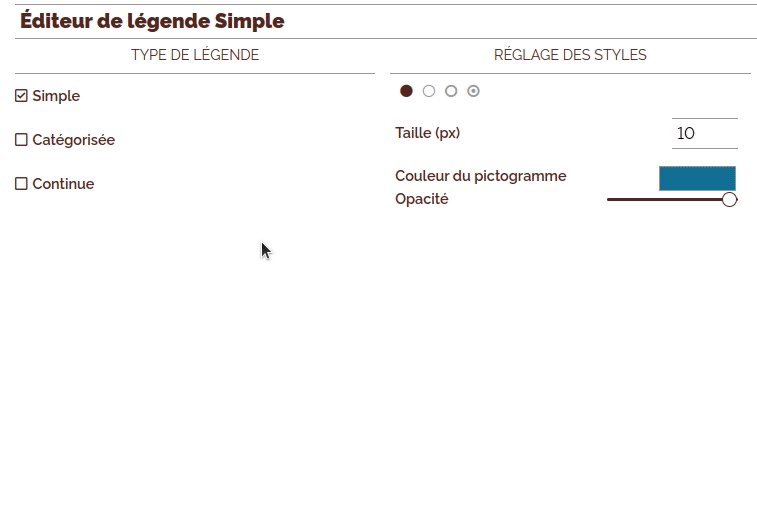
Choisir entre légende simple, catégorisée et continue
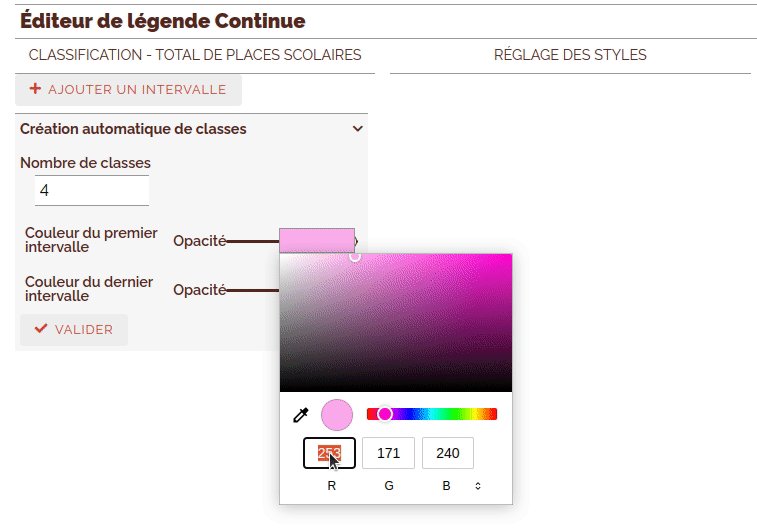
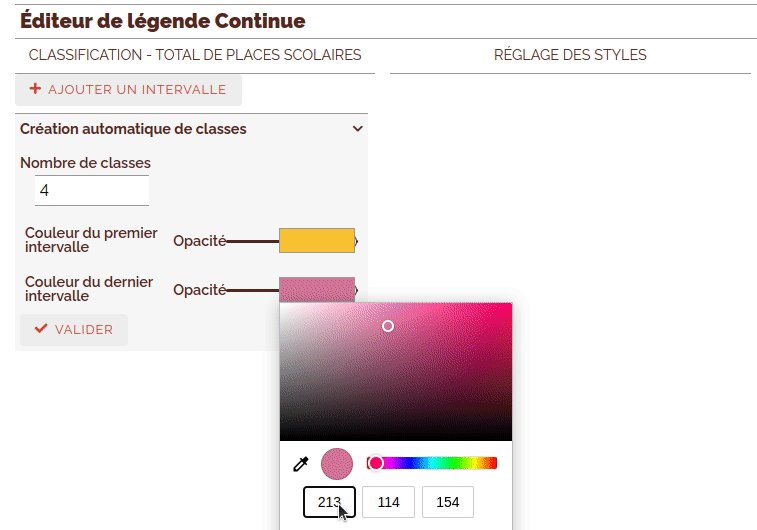
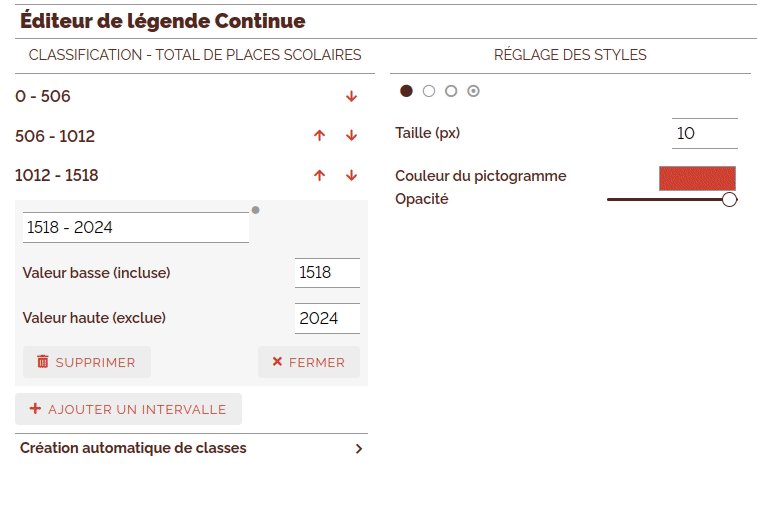
Légende continue
La légende continue permet la création d’intervalles de valeur numérique sur base d’une colonne de la table attributaire de la couche.
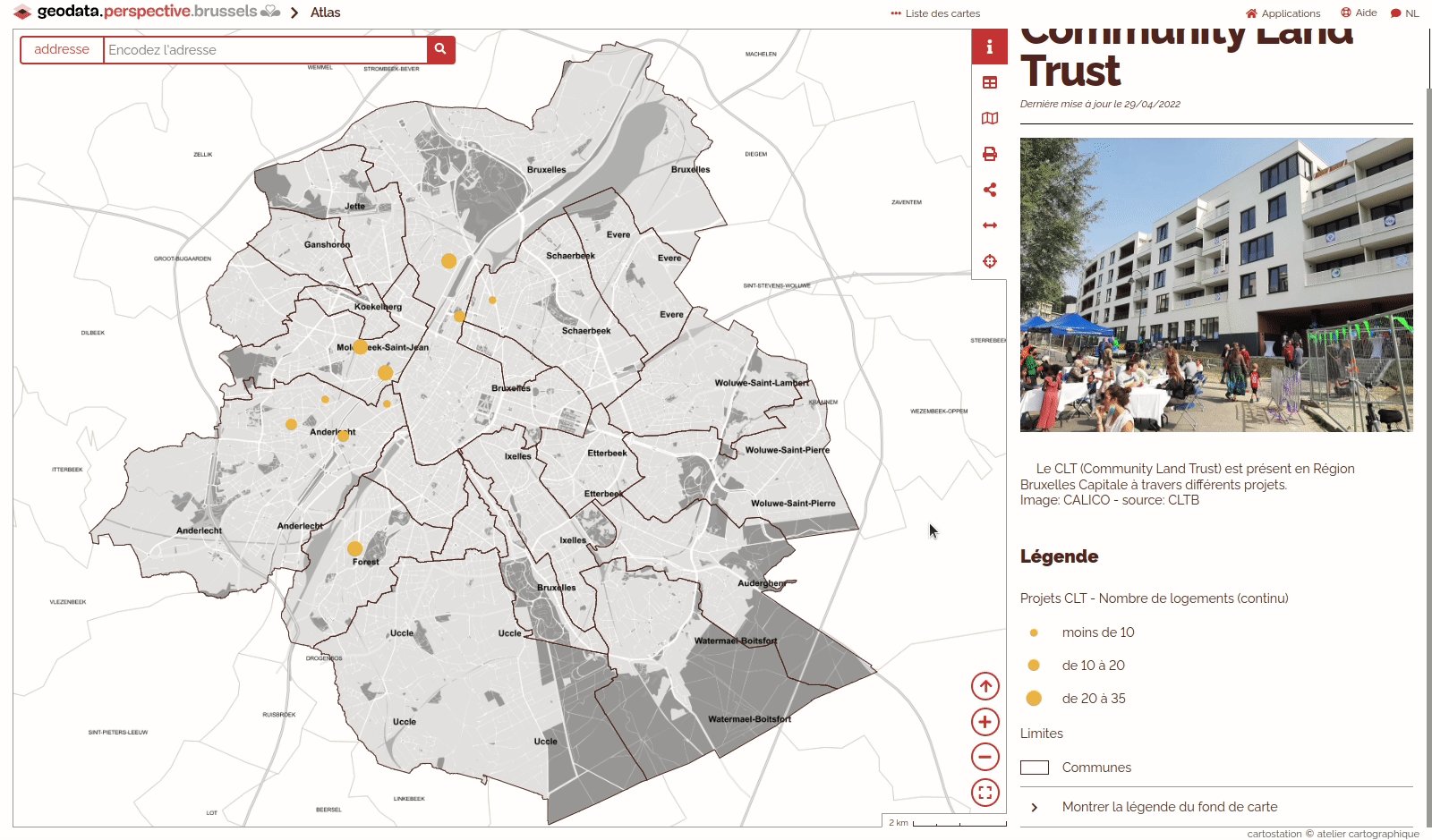
Exemple 1: classer une couche de projet selon le nombre de logements
Voir l'animation

Voir l'animation

NB: Agrandir si possible le dernier intervalle, de sorte que, si de nouveaux projets sont encodés avec un nombre de places plus élevé, ils se retrouvent sur la carte automatiquement.
Créer la fiche individuelle
Pour chaque couche de légende, il faut mettre en forme la fiche individuelle. Les unités d’information ajoutées à la fiche individuelle sont celles qui seront in fine visibles et téléchargeables depuis l’Atlas.
Voici quelques recommandations de mise en forme:
- Indiquer le nom du projet avec le style ‘title’, et en supprimant l’intitulé de la colonne
- Ajouter les éléments pertinents
- Dans le cas d’images, de liens, ou de termes, spécifier le type
Voir l'animation

Les fiches individuelles doivent aussi être traduites dans les deux langues (FR/NL), puisque certains champs (nom, description) sont spécifiques à une des deux langues.
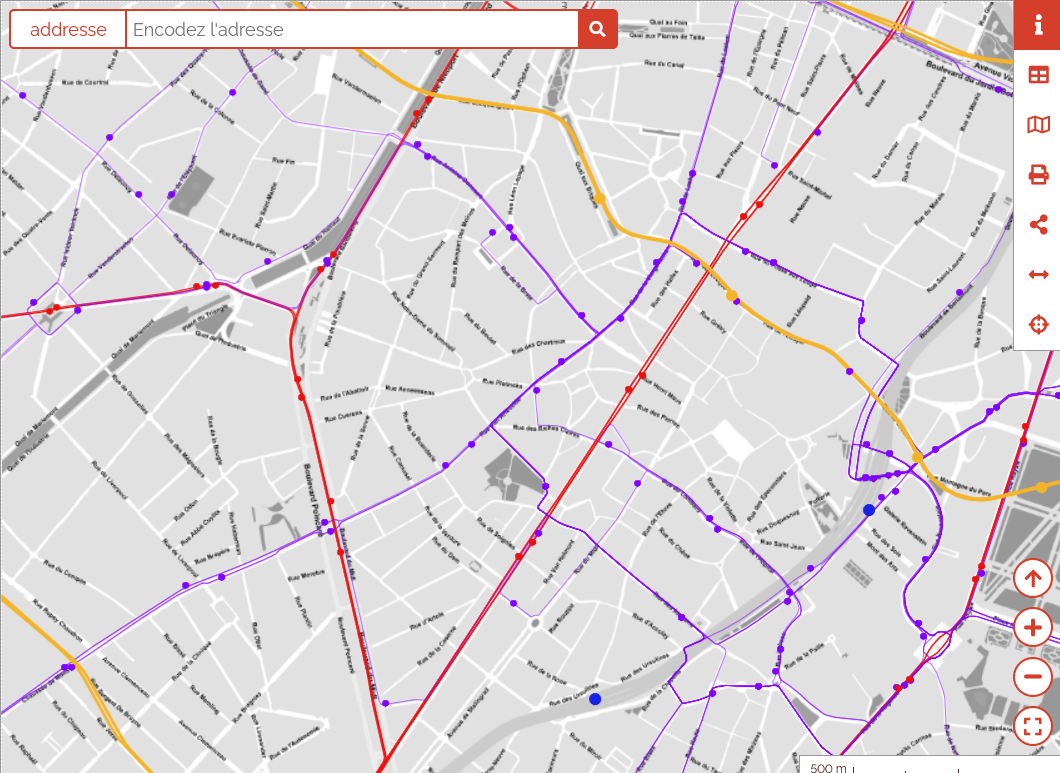
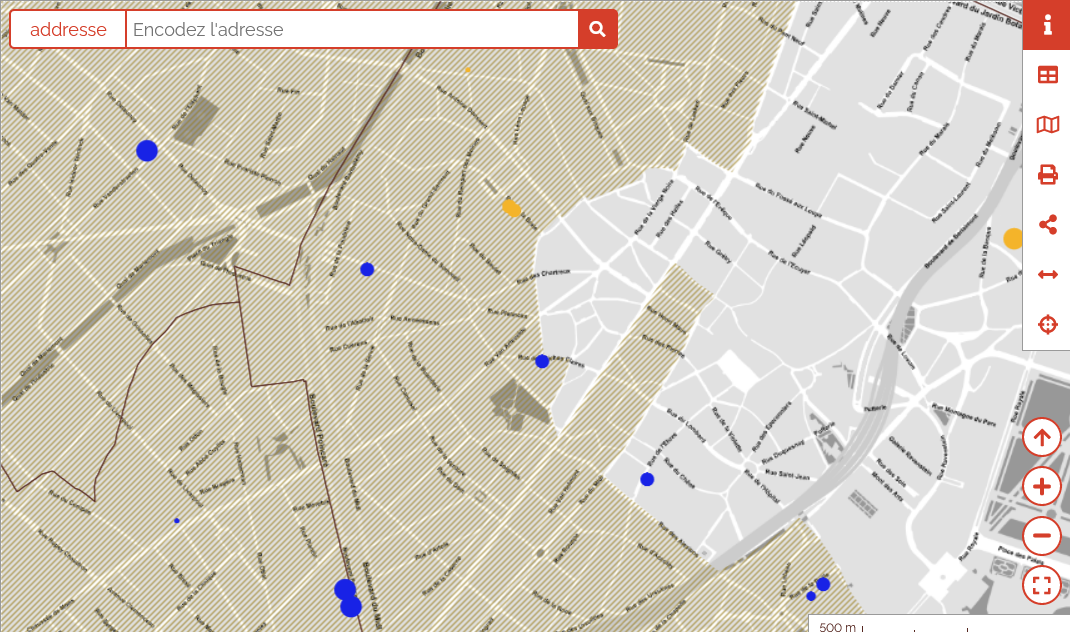
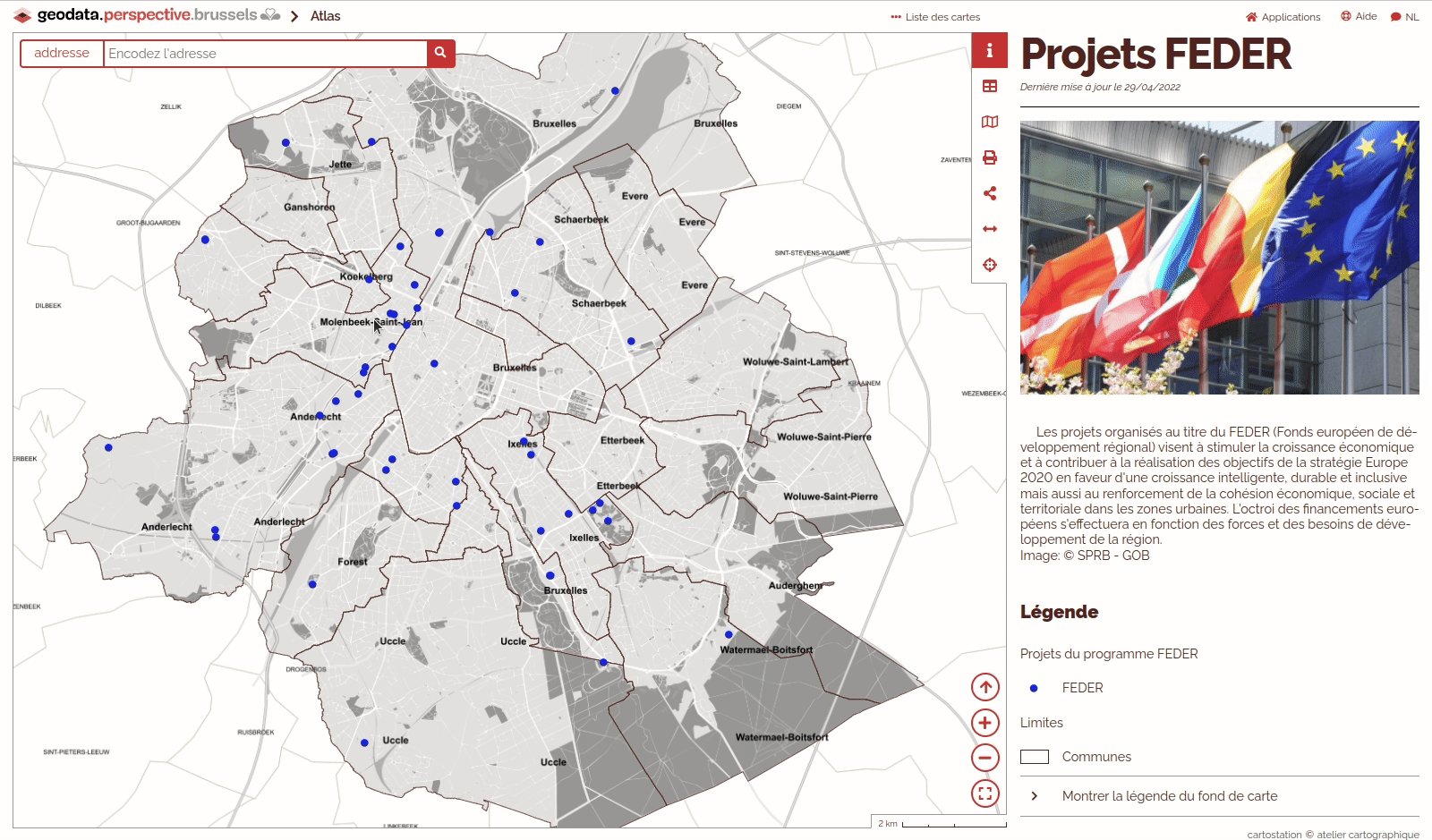
Quelques exemples de cartes
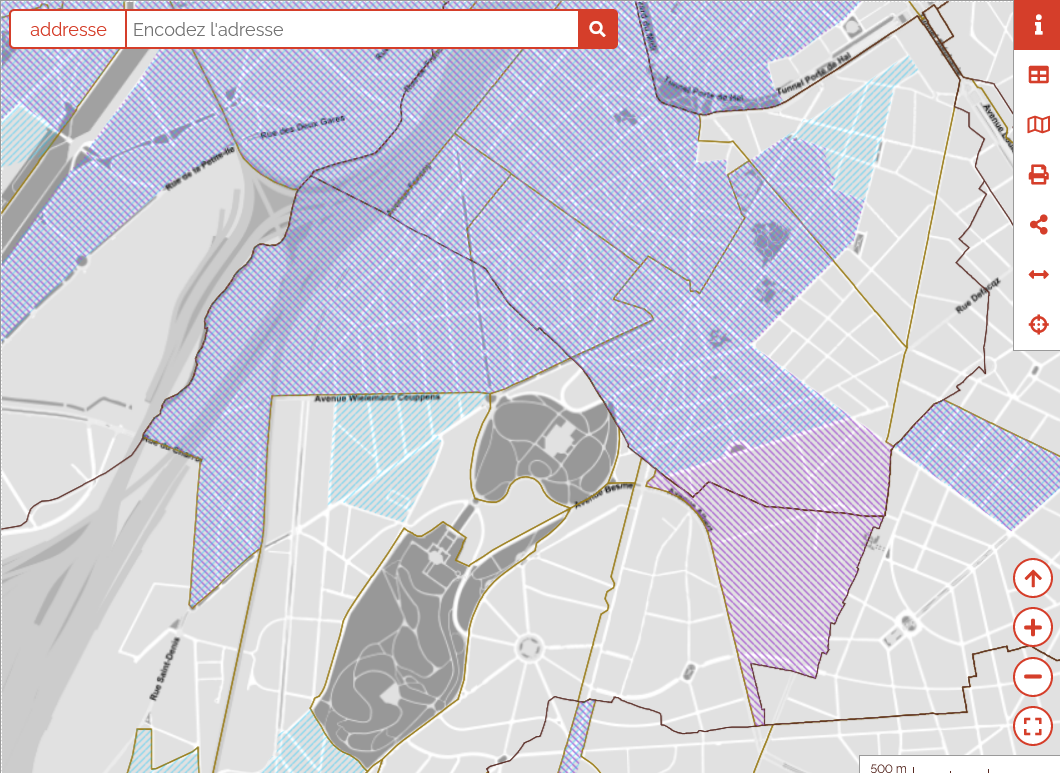
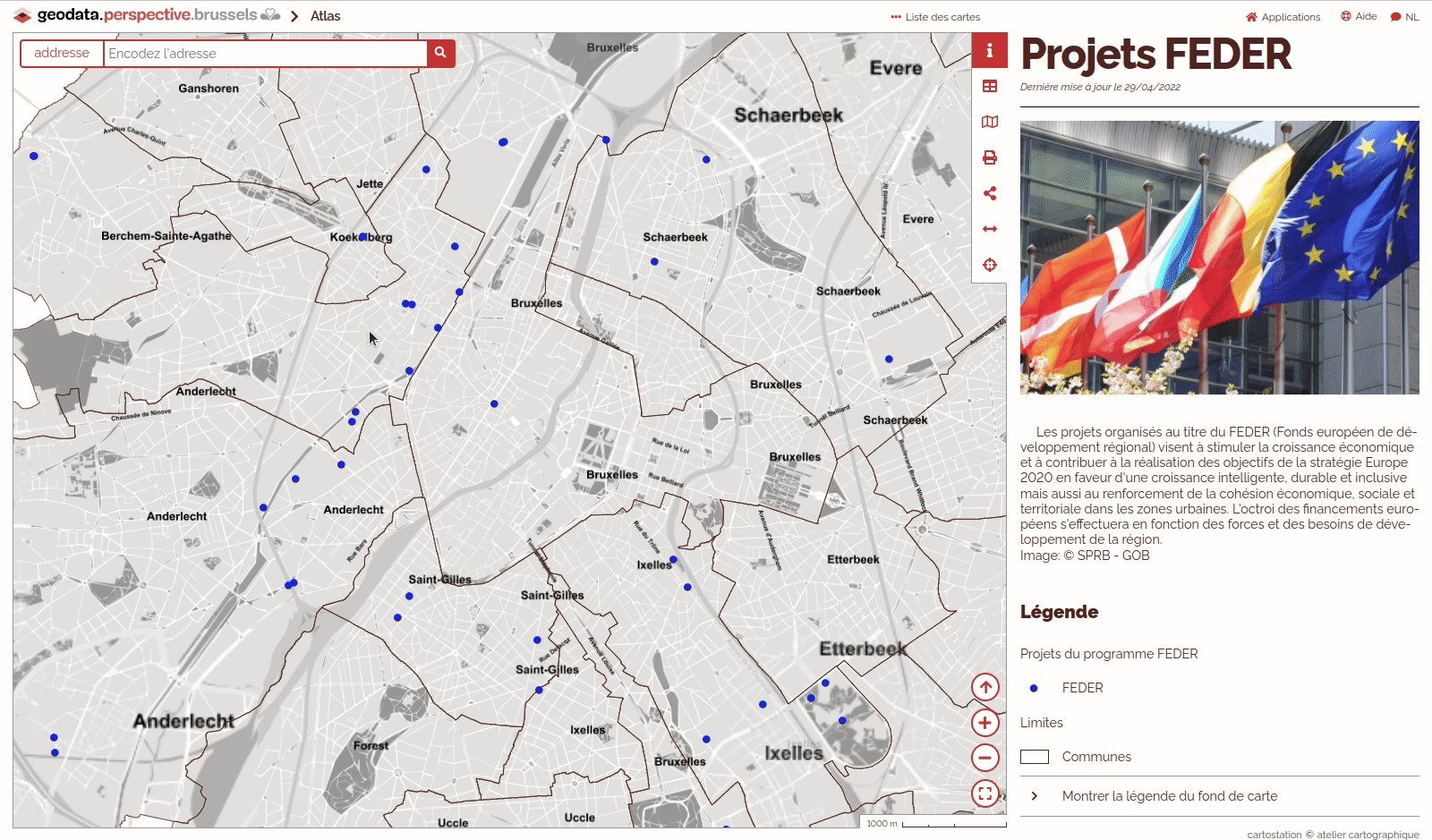
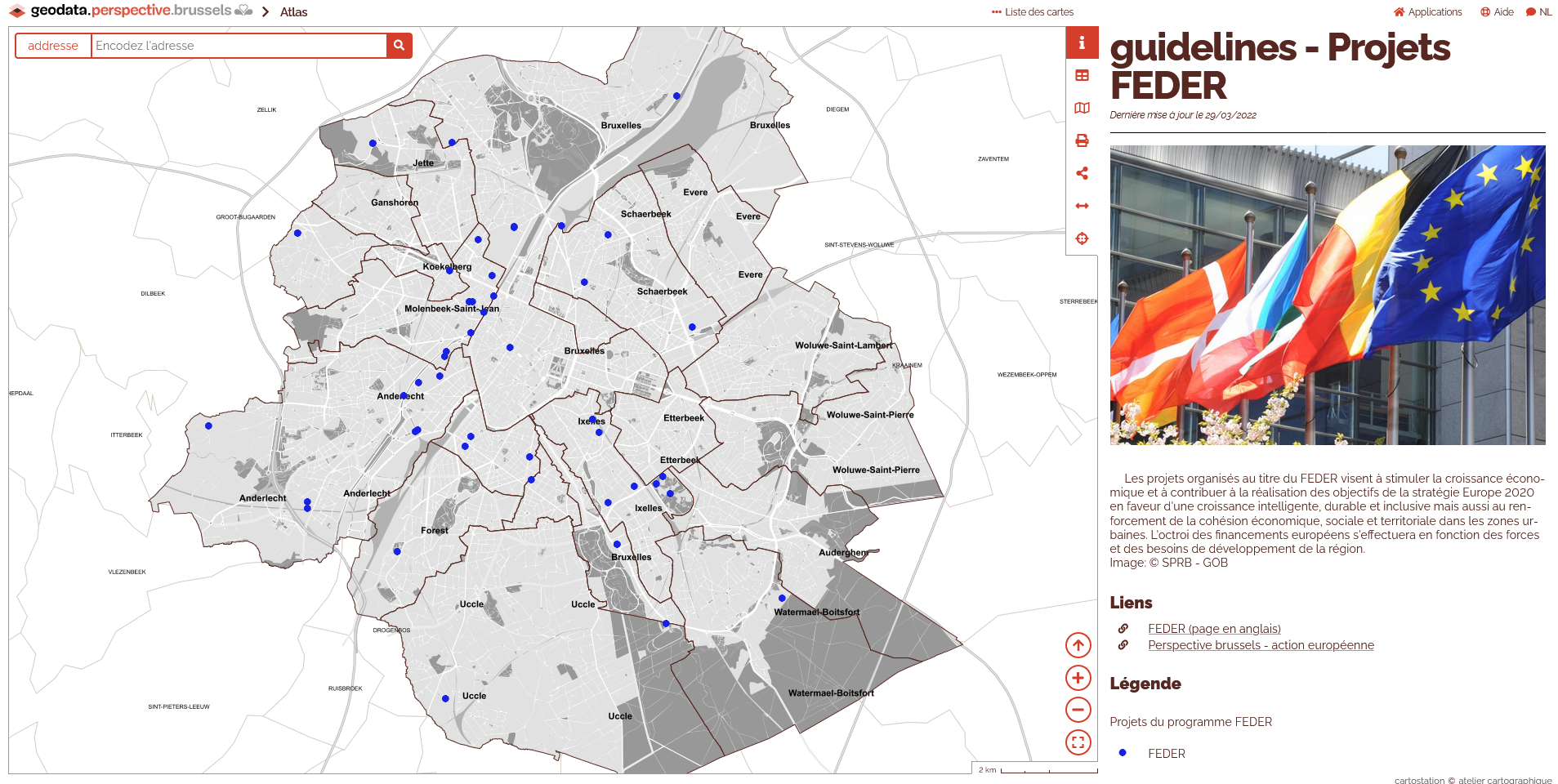
Carte avec une couche de points (légende simple)

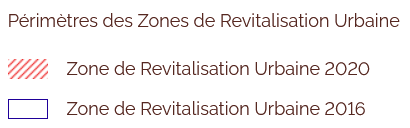
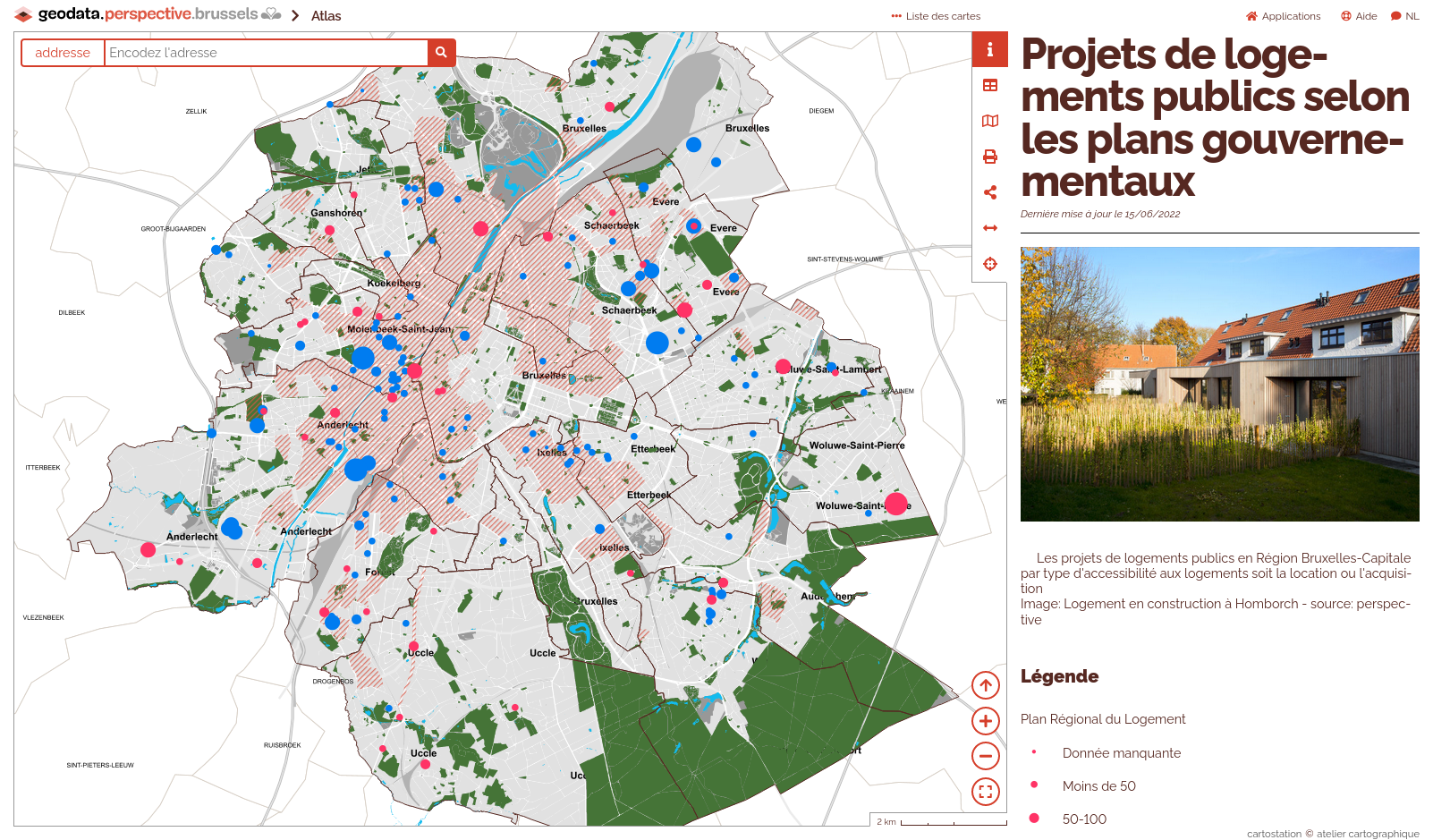
Carte avec des points catégorisés, et des zones

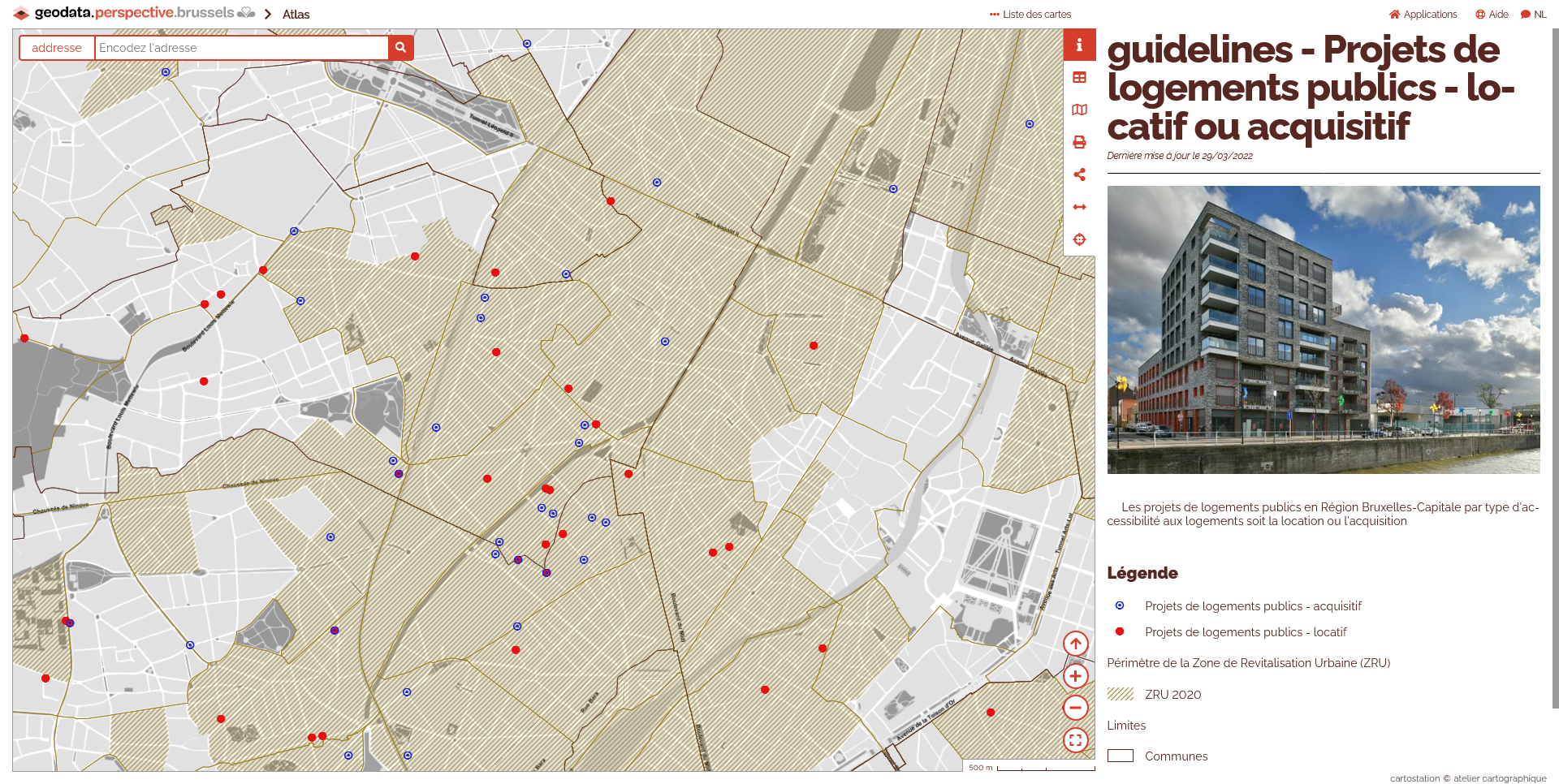
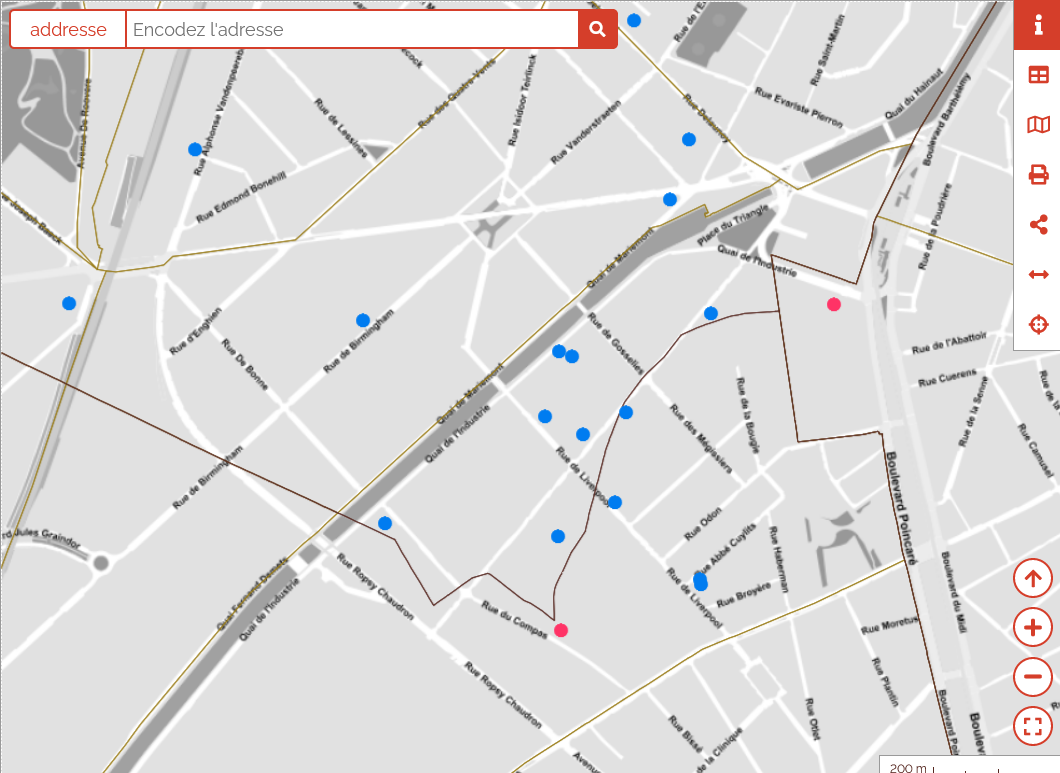
Carte avec des points catégorisés : Projets de logements - locatif ou acquisitif